Recently I shared a post on How to add an advance random post widget in blogger blog. And in this post, I am going to give you a new stylish Popular post widget with Thumbnail for your Blogger Blog. So if you want to add a stylish Popular post widget to your Blogger blog. Then follow our below steps.
And you are done. Now visit your blog to see how is it looking. In case you will get an error you can drop your comment I will help you to fix it. Thanks for reading my this post. And Keep visiting for more useful posts. If this Post was Useful for You then you can share it with your Friends by pressing the Share Buttons.
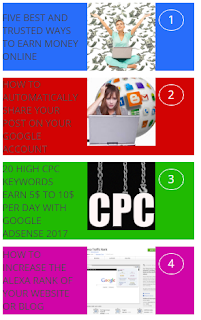
Add a stylish Popular post widget with thumbnail to blogger blog.
- Go to the Blogger.com and sign in your account.
- Now select your Blog where you want to add a stylish Popular post widget.
- From your blog dashboard click on the layout option.
- From the sidebar section click on the Add Gadget link.
- Now a new window will appear on your screen. From this window select the Popular post widget and add it to your blog.
- After adding a popular post widget. Click on the template option and from the next page click on the Edit HTML button.
- Search </b:skin> by pressing CTRL+F.
- After finding the </b: skin> paste the following code just before it.
.popularposts{line-height:1.5;color:#fff;font-size:100%;border-radius:10px 10px 0 0;}
.popular-posts{font-size:100%;line-height:1.5;border-radius:0; color:#fff}
.popular-posts a{color:#fff} .popular-posts a:hover{color:#fff}
.PopularPosts ul{counter-reset:popcount;list-style:none;padding:0;margin:0;}
.popular-posts ul li:before{counter-increment:popcount;list-style-type:none;margin:10px 15px 0 5px;padding:0.3em 0.8em;content:counter(popcount);color:#fff;font-size:16px;position:relative;border:1px solid #fff;border-radius:90%;float:right;}
.PopularPosts li{background:none;list-style:none;display:block;text-transform:uppercase;padding:10px 18px;margin:0;clear:both;overflow:hidden;border-bottom:none;font:13.5px/140%;}
.PopularPosts li a{text-decoration:none}
.PopularPosts li:hover{background:#0FB9BB}
#PopularPosts1 .widget-content{margin-bottom:-2px;padding:0px 0 0 18px;}
.PopularPosts ul li{padding:3px 7px;border:none} .PopularPosts ul li:nth-child(1){margin-right:0;background-color:#286dfa;} .PopularPosts ul li:nth-child(2){margin-right:0;background-color:#d20303;} .PopularPosts ul li:nth-child(3){margin-right:0;background-color:#20ba02;} .PopularPosts ul li:nth-child(4){margin-right:0;background-color:#d005a7;} .PopularPosts ul li:nth-child(5){margin-right:0;background-color:#03c6bf;} .PopularPosts ul li:nth-child(6){margin-right:0;background-color:#d9ba71;} .PopularPosts ul li:nth-child(7){margin-right:0;background-color:#2ba6e1;} .PopularPosts ul li:nth-child(8){margin-right:0;background-color:#718397;} .PopularPosts ul li:nth-child(9){margin-right:0;background-color:#11b7b5;} .PopularPosts ul li:nth-child(10){margin-right:0;background-color:#d9ba71;}




.png)

.png)
.png)

.png)
.png)
.png)
This comment has been removed by a blog administrator.
ReplyDelete